Si vous avez tenté de réaliser votre site internet, votre application et autre ou de le faire créer, vous vous êtes peut être retrouvé à vous demander quels seront les graphismes à choisir ? À quoi va — il ressembler ? Qu’allez-vous inclure dans vos pages ?
Dans cet article nous verrons 4 techniques pour vous aider dans votre préconception. Vous saurez ainsi tout ce qu’il faut mettre dans chacune de vos pages, proccess etc.
Vous découvrirez aussi comment réaliser votre première maquette simple et efficace parmi une sélection des meilleurs outils que j’ai trouvés. Tout ça pour piloter au mieux vos projets auprès de vos collaborateurs, prestataires ou vous-même.
Effectivement si c’est l’un de vos objectifs, il est important de passer par minimum l’une de ces quatre parties afin d’avoir une vue claire de ce que vous voulez créer ou faire réaliser.
Il existe 4 éléments principaux, le zoning, le wireframe, le prototypage et la maquette.
Qu’est-ce que le zoning ?

Le zoning est l’étape vous permettant de valider votre précédent cahier des charges en schématisant de façon très succincte les différentes pages de votre site. Le zoning est exécuté sous forme de blocs représentant les divers contenus que vous allez y mettre sans rentrer réellement dans les détails.
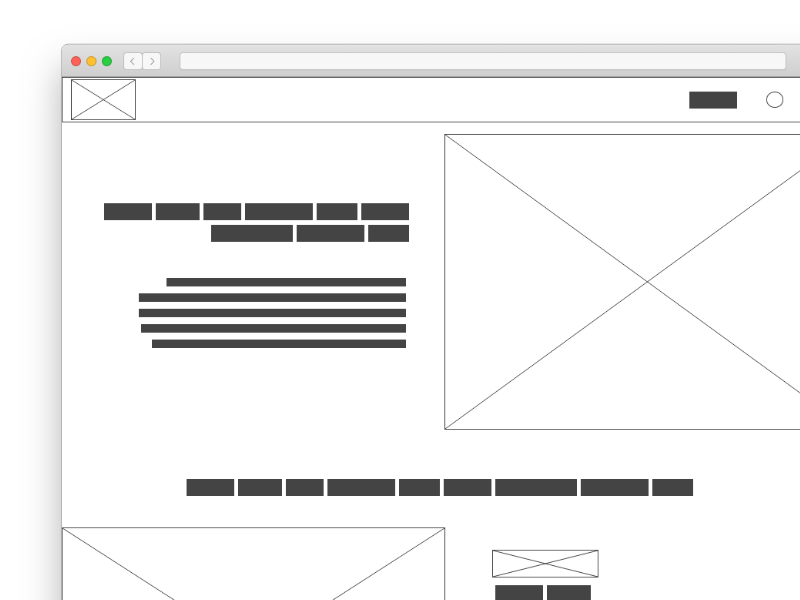
Le wireframes

Pour aller plus loin que le zoning, vous indiquerez dans le wireframe tous les différents contenus que vous désirez mettre dans votre site sans trop vous soucier de son réel design graphique. Photos, vidéo, textes et autres contenus seront de rigueur durant cette partie.
Le prototype

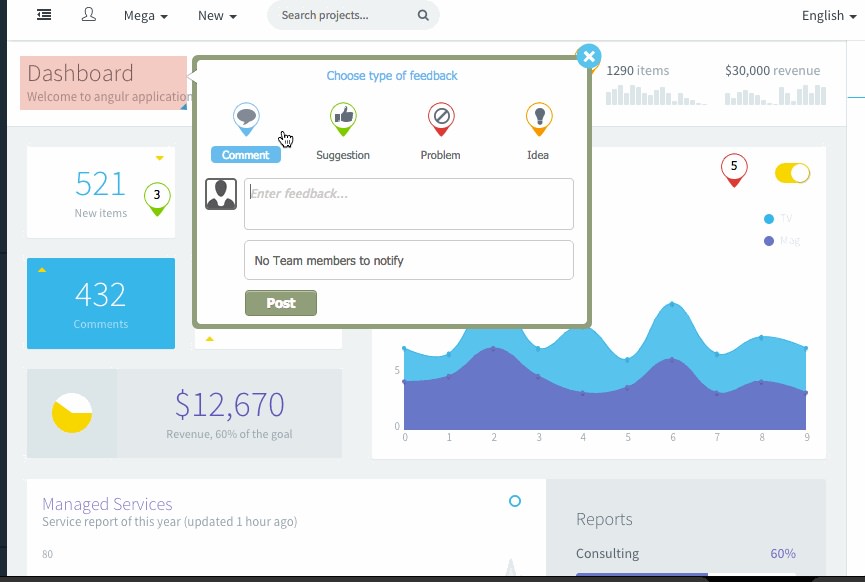
Si vous êtes minutieux (se), le prototype sera pour vous une partie qui vous plaira.
Elle vous permettra de faire directement la simulation des diverses fonctionnalités de votre site. Idéal pour vos applications SaaS ou mobile afin de piloter rapidement votre projet.
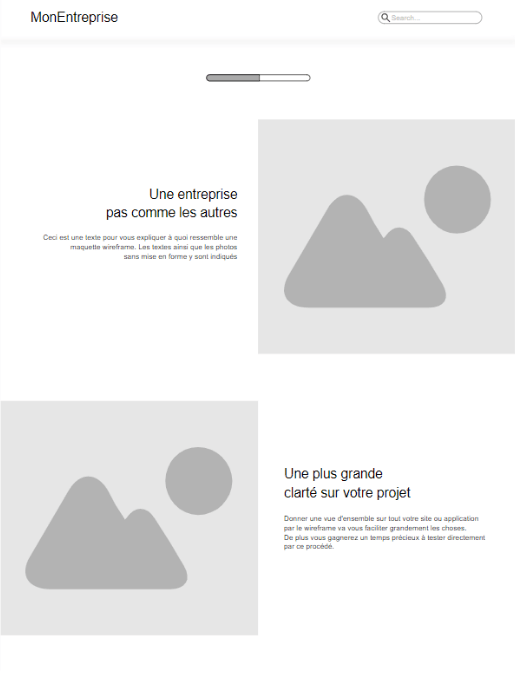
La maquette prototype
Le Graal pour préparer votre projet, le design, les photos et toutes les fonctionnalités y sont désignés. Ce sera votre modèle ou celui de votre prestataire afin d’intégrer celui-ci en créant un réel site.
Connaître les différentes manières de construire des maquettes c’est bien, seulement voici plusieurs outils pour vous aider à mettre en place vos idées.
Bien que le bon vieux papier et un stylo ou PowerPoint peuvent tout à fait convenir pour l’occasion je vais vous partager un ensemble de logiciels majoritairement en ligne spécialisée dans le domaine et qui peuvent rajouter une certaine forme de modernité et de simplicité :
Les outils spécialisés pour le Zoning, Wireframe
Les outils spécialisés pour le Zoning, Wireframes

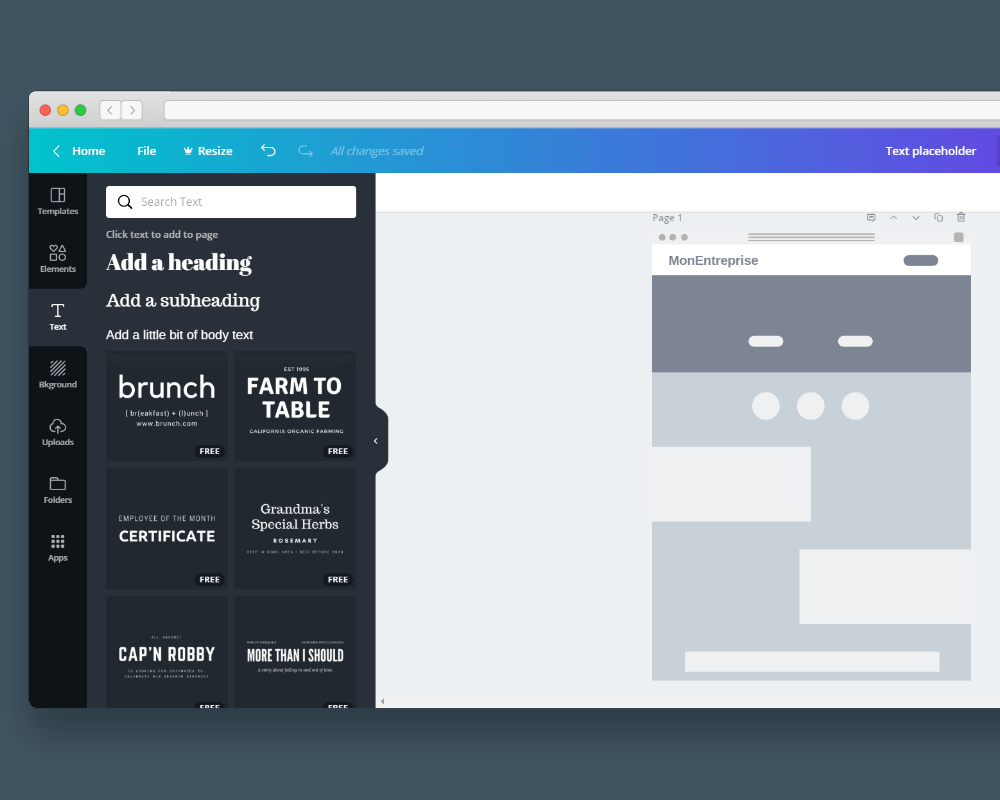
Canva
Les avantages : Je l’ai déjà présenté dans un précédent article pour sa simplicité d’utilisation. Canva est très visuel, et donne un bon rendu à vos croquis.
On peut ajouter de multiples images symbolisant les blocs que nous voulons inclure et il est même réalisable de créer des flowchart pour indiquer les différents processus de notre site/app et autre. De plus il est possible de construire des maquettes de site assez abouti, car tout ce qui se dessine ou s’importe est plus ou moins faisable dessus.
Les inconvénients : Il faut chercher la majorité des composants par des appellations en anglais et on se rend compte rapidement que ce n’est pas un outil spécialisé dans le domaine, du fait qu’il ne figure pas encore de modèles préconçus de site au moment où je rédige ce post bien qu’un article de leur blog ait écrit sur le sujet, donc à venir, je suppose.
Aussi, parfois le magnétisme nous cause des problèmes pour certains éléments et les très petits sont moins flexibles que les gros. Concernant les prototypes, ils ne sont pas possibles, car les liens vers des pages internet en interne n’existent pas. Enfin certains éléments sont payants et cela devient vite le bordel dans les dossiers avec la version gratuite.

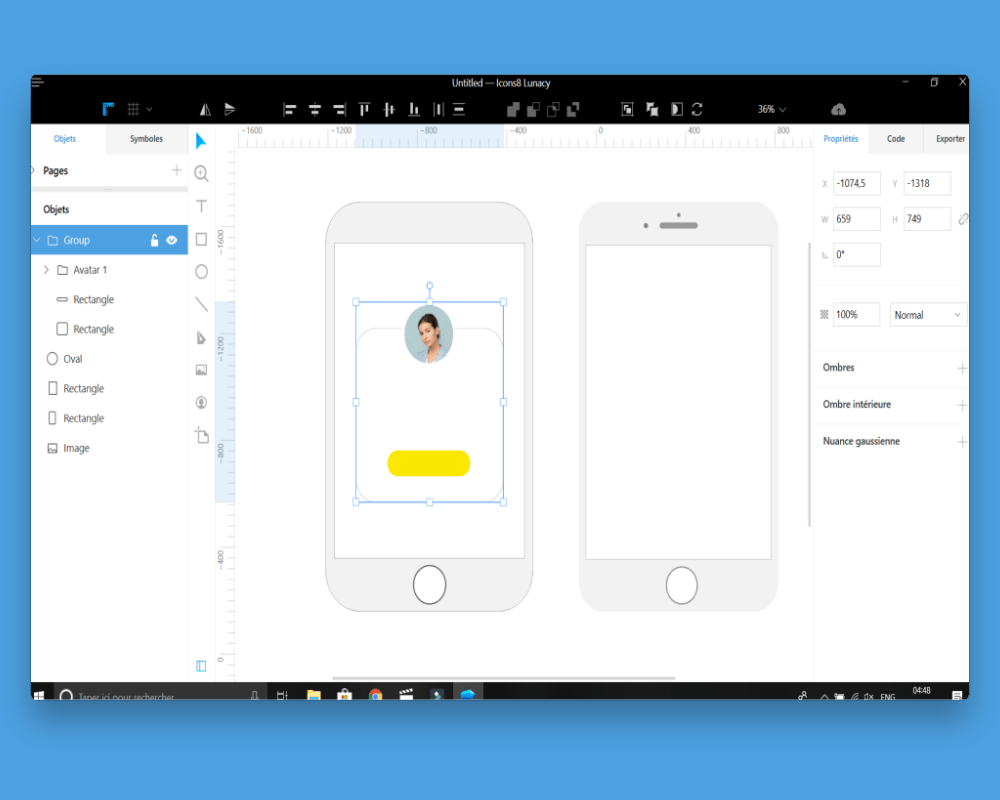
Lunacy Icone 8, le Sketch des PC avec moins d’options.
Les avantages :
Éditeur de photos et de vecteur sur pc à la portée de tous, il a le mérite d’être gratuit à vocation de le rester. En plus d’être bien fait, il est magnifique avec son design sobre. Il conviendra pour tout ce qui est des wireframes simples et du zoning. Pareil pour les maquettes. Sans actions dedans, qu’il vous sera possible d’exporter en vecteur, HTML ou sur votre site internet. Enfin il lit les formats Sketch que je présenterai plus en détail ci-dessous.
Les inconvénients :
Pas ou peu d’éléments en natif pour créer d’autres types de blocs, wire framing, il faudra les importer. De plus il n’y a pas de fonction de prototypage avec des liens sur les objets ou je suis passé à côté de cette option.

Pencil
Les avantages :
Ce logiciel à télécharger est open source et donc entièrement gratuit. J’avais peur du design au départ en voyant le site de l’éditeur, puis je le trouve simple, sobre et fonctionnel. Il possède une grande variété de blocs, plus le moyen d’en ajouter de nouveaux pour le mobile, ordinateur, web, Bootstrap… avec une librairie dédiée à cela. Un avantage supplémentaire est l’export en différents formats tels que le HTML et de créer des prototypes ou encore de faire des diagrammes BPMN plutôt facilement.
Les inconvénients :
Parfois certains éléments ne s’affichent pas bien. Je trouve qu’il est compliqué d’ajouter des éléments, types ses propres blocs, etc. qui semblent être possibles, mais que j’ai abandonnés très vite. Malgré son design simple, la prise en main n’est pas des plus intuitives, selon mon avis et quelque chose qui pourrait vous être rapide avec d’autres outils peut devenir fastidieux ou plus long.

Wireframecc
Les avantages :
Surement mon plus grand coup de cœur ! Il gagne haut la main le concours de l’outil le plus simple et intuitif que j’ai testé. Tout est fait en deux clics sans besoin de chercher des blocs et sans glisser et déposer quoi que ce soit. Il est parfait pour le zoning, wireframing ou encore la mise en forme de prototypes pas réalistes. Pour inclure des actions, il vous fera passer par la version payante de Wireframe.cc, mais sans cette option vous pouvez créer autant de croquis de page indépendante que vous souhaitez à titre gracieux et sans rien télécharger voir même de s’inscrire. La cerise sur le gâteau, il nous permet gratuitement de partager le wireframe par lien. Concernant l’export en PDF et PNG existe aussi dans la version payante, bien qu’une simple capture d’écran pourrait servir à les prendre à mon avis.
Les inconvénients :
Comme la plupart des autres outils du genre il est en anglais, mais il reste tellement intuitif que je ne trouve pas que cela soit réellement un problème. Gros bémol par contre, on ne peut pas intégrer des photos ou autres vecteurs dedans.

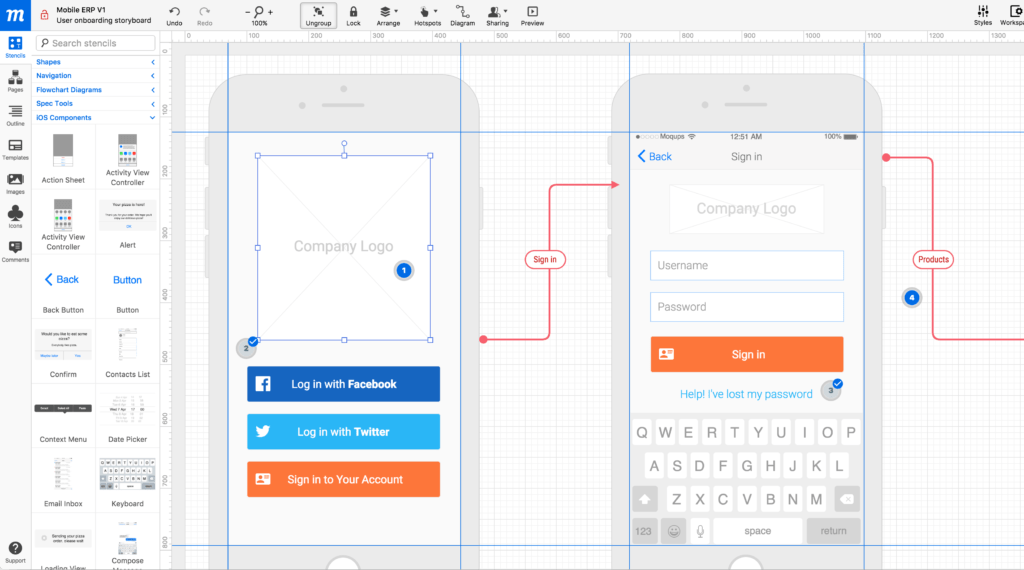
Moqups
Les avantages : Un doux mélange de design et de fonctionnalités surprenantes. Le rendu est vraiment au rendez-vous, c’est le deuxième outil qui permet de réaliser des maquettes aussi vite après wireframe.cc selon moi.
L’utilisation d’icônes magnifiques est un plus et rajoutera de l’élégance à vos projets. La fonction d’ombres de blocs est vraiment appréciable on rentre vraiment dans la partie du maquétage réaliste avec cet outil
La possibilité d’importer ses propres images et vecteurs ainsi qu’une fonction pour retirer le fond d’écran des photos amène une touche appréciable. Sympa pour les logos et autres par ex, même si cette celle-ci n’est pas très poussée.
Je sens que dans cet outil, Moqups met l’accent sur l’aspect collaboratif avec la possibilité de créer une équipe ce qui est très pratique lorsque vous travaillez en mode projet. Enfin la fonction pour gérer les actions pour le prototypage est vraiment top et intuitive.
Les inconvénients : Un des inconvénients majeurs est que c’est surement l’un des plus chers de la liste bien, mais comme vous le savez, la qualité se paie. Après pas grand-chose à dire de mal sur ce logiciel à part que dans la version d’essai, j’aurai aimé, tester davantage de fonctionnalités.

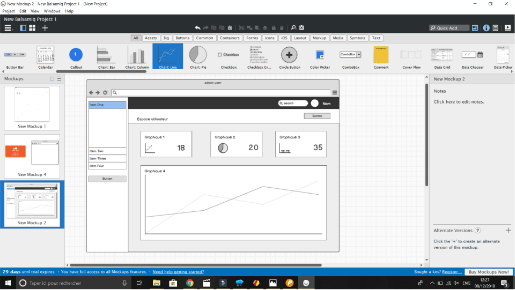
Balsamiq
Les avantages : Le design dessiné de Balsamiq est vraiment sympa. On peut basculer sur un style plus plat. Vous pouvez utiliser des blocs très variés de mockup pour mobile, avec certains éléments préfaits inclus dedans avec des graphiques, des calendriers, etc. Un des autres points majeurs est la possibilité d’importer ses propres images ainsi qu’une appli en ligne et sur l’ordinateur. Il est, de par ses fonctionnalités un des outils les plus complets et pertinents.
Les inconvénients : Même si c’est simple, l’outil de recherche fait perdre un peu de temps pour trouver un bloc qui nous convient, mais je chipote un peu. La fonction pour redimensionner la page avec la souris, bien pratique sur Moqups et Wireframe.cc par exemple, n’est pas présent ici, dommage.
La première version payante est très limitée si vous devez réaliser régulièrement des Wireframe. Il est restreint à 2 projets dans sa première version et a quasiment le même prix que ces concurrents qui ont des projets illimités pour la plupart. Il y a donc fort à parier que vous devrez passer à l’offre supérieure très rapidement.

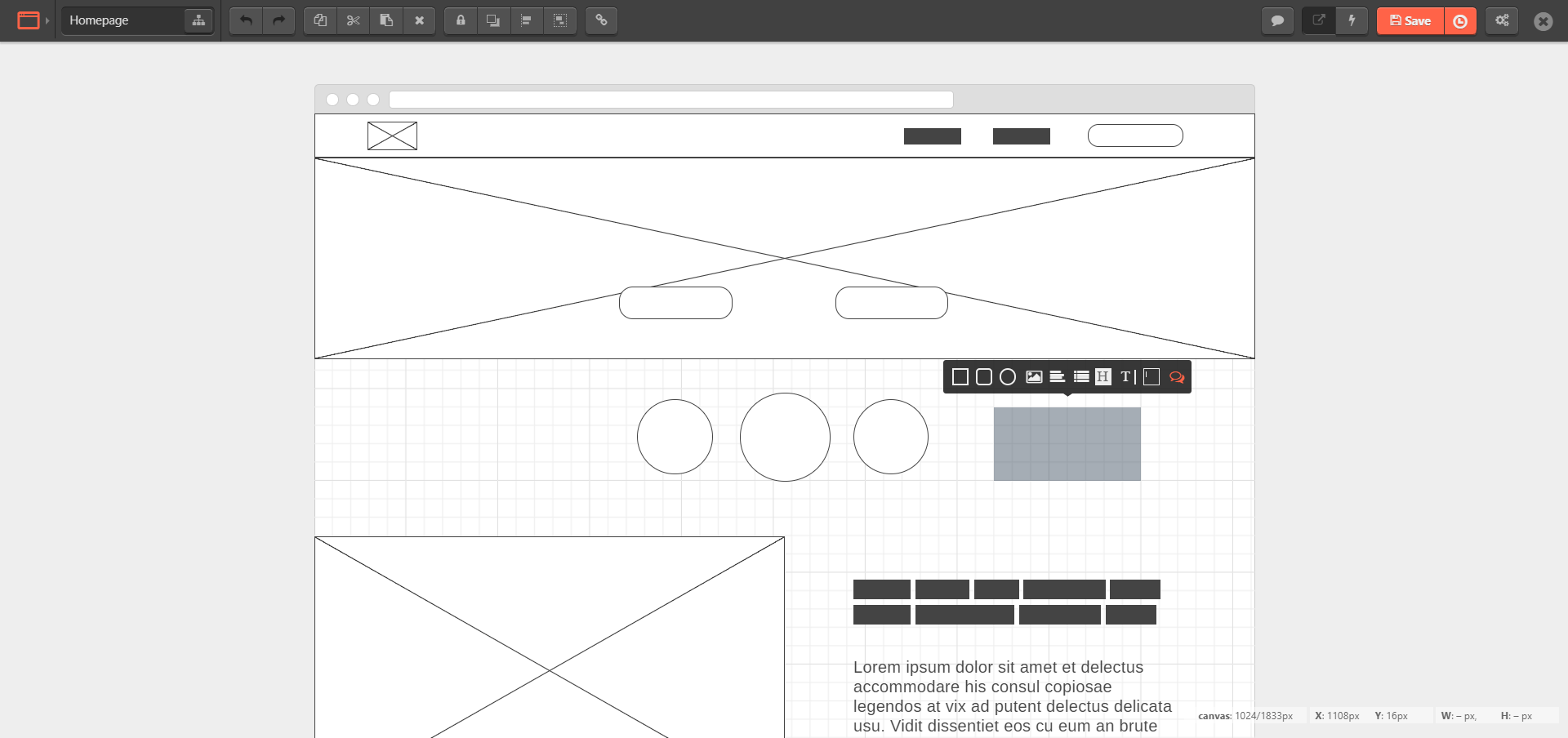
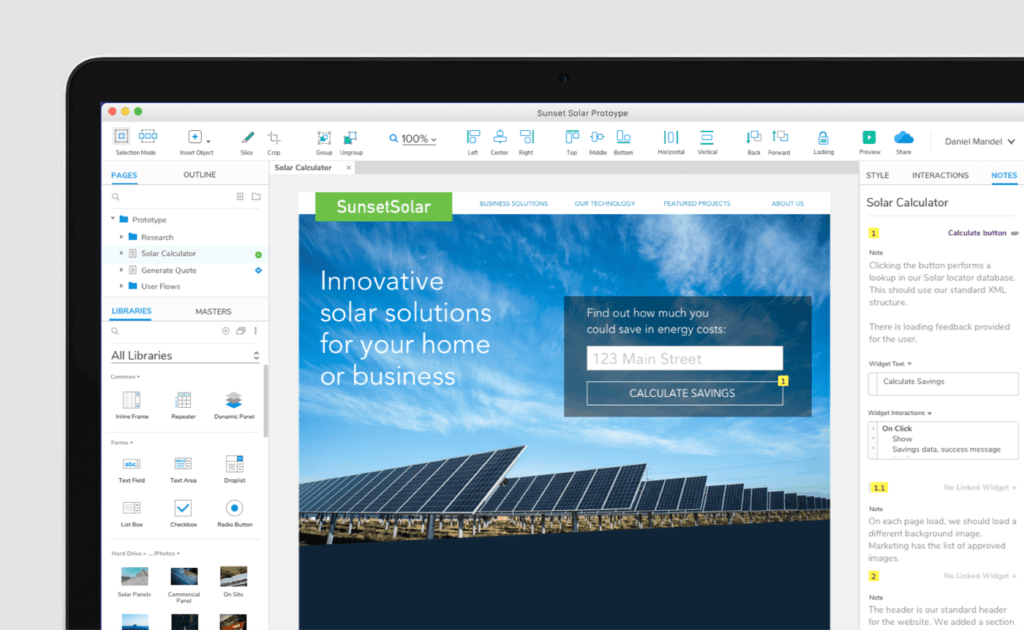
Axure
Les avantages : Énormément de fonctionnalités autant dans le parti du zoning et Wireframe que de sa grande diversité d’options pour relier les éléments entre eux, créer des actions, etc. Les processus sont à l’honneur dans Axure.
Comme la majorité des différents outils, il permet d’extraire les éléments sous forme HTML et autres formats bien pratiques. Aussi, l’import d’image m’a beaucoup plu par sa simplicité.
Les inconvénients : Je trouve qu’il requiert davantage de compétences pour l’utiliser que les autres. Il possède beaucoup d’options ce qui est un plus, seulement il me semble presque impératif de se former pour exploiter ce logiciel ou consacrer beaucoup plus de temps que les autres pour prendre en main correctement cet outil. Donc si vous souhaitez juste réaliser une simple maquette sans trop vous réfléchir, passer votre chemin.

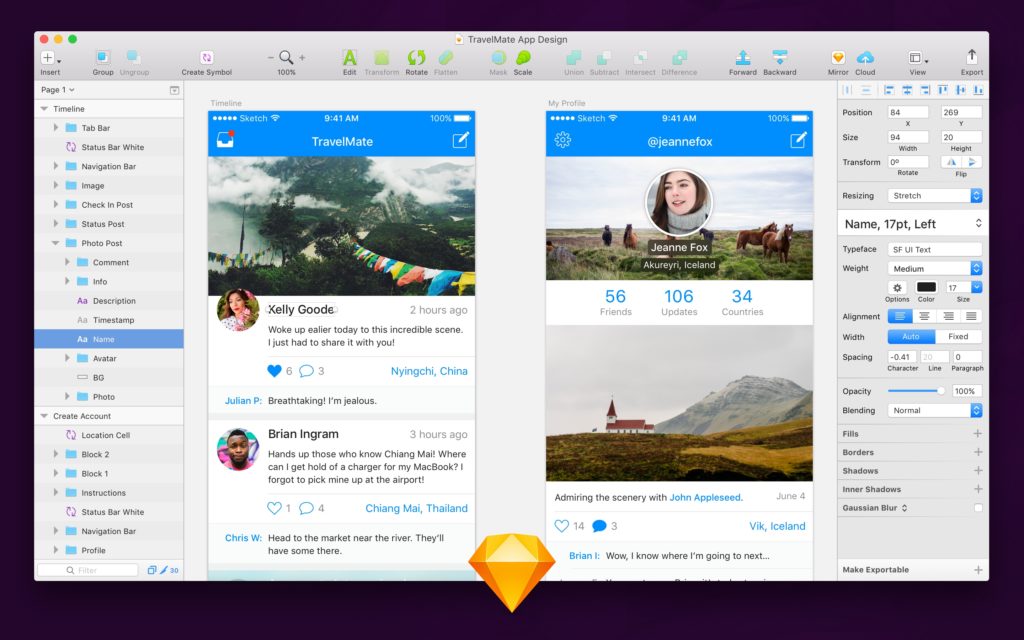
Sketch
Les avantages : Je n’ai pas eu encore l’occasion de le tester malheureusement étant un fervent utilisateur de pc, mais pour ce que j’ai pu découvrir de ce logiciel il me donne envie d’acheter un Mac rien que pour lui. Il me semble simple et dispose de plusieurs plug-ins très utiles tels que Angle 2 ou Smart Mirror pour créer de magnifiques mises en page de produits. Il est aussi très attractif niveau prix vu qu’il ne coûte seulement que 99 $/an, par rapport aux autres concurrents qui tourne en moyenne à 156 $ ce qui en fait l’un des moins chers du marché.
Les inconvénients : Son incompatibilité avec les pc et au vu de ce qu’il fait avec certains plug-ins, il est très dur de trouver un réel équivalent sur notre plateforme.

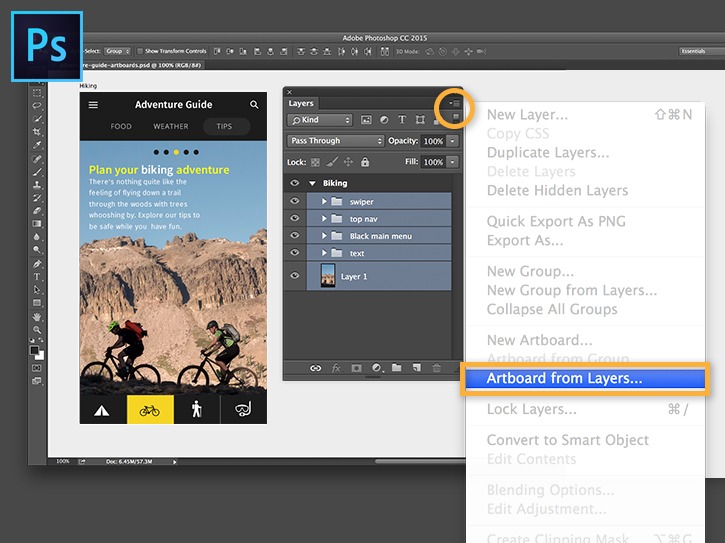
Le bon vieux Photoshop
Les avantages : C’est un peu le logiciel à tout faire lorsqu’il s’agit de faire des retouches photo, etc. Avec certains éléments à télécharger et quelques add-on on peut facilement réaliser des prototypes magnifiques et dignes de ce nom.
Les inconvénients : Pour une petite utilisation le prix va facilement rebuter certain(e)
Bien que c’est surement le logiciel le plus complet niveau fonctionnalités, cela reste Photoshop, et il nécessite un certain apprentissage pour tirer tout le fruit de ses qualités.
Quelques dernières ressources
Pour terminer avec cette liste à utiliser dans cette partie, voici plusieurs ressources gratuites à ajouter dans Photoshop, Sketch, Lunacy, ou tout autre outil qui lit les vecteurs ou formats Sketch.
http://www.ergognome.com/ressources/elements-ui-simples-wireframes/
https://www.sketchappsources.com/
Et vous qu’utilisez-vous pour réfléchir et designer vos futurs sites, applications et logiciels ?







